iframe跨站点加载内容,则浏览器必须允许在第三方上下文中访问cookie。换言之,如果浏览器阻止了第三方Cookie,iframe将无法写入cookie,Google Analytics 跟踪也会失效。
一、到底是什么问题?
Chrome v80 (于2020年2月4日发布)强制实施SameSite Cookie限制,这意味着,如果应该在第三方上下文中访问Cookie,则需要设置SameSite = None和Secure标志。默认情况下,这些值是未设置的。
不幸的是,Google Analytics使用的_ga这个cookie没有设置这些值,而且目前尚未提供添加这些标志支持的时间线。
问题就在于,在大多数浏览器上,_ga在第三方上下文中不起作用(或将停止运行),这适用于所有跨站点iframe嵌入。
有一种解决方法是,我们可以完全忽略Cookie。
二、解决方案1:将Client ID从父级传递给子级

混合模式下会有许多潜在的资源竞争,因此需要采取一些预防措施。
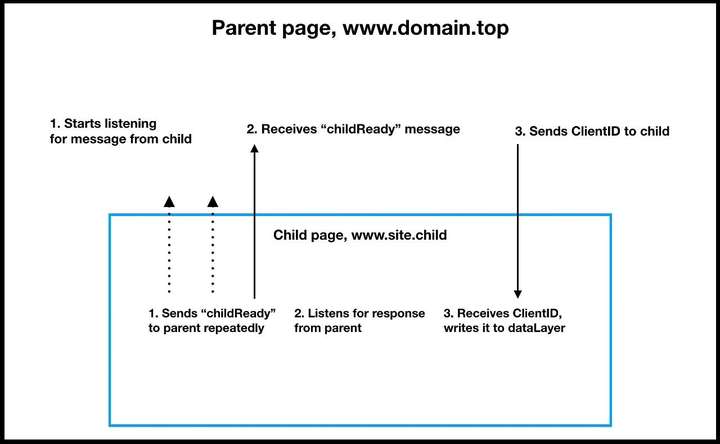
父页面的工作机制是:
1)加载Google跟踪代码管理器后,父页面便开始侦听iframe中的消息。
2)父页面收到childReady消息后,它将开始轮询Google Analytics跟踪器,直到达到最大超时时间为止。
3)一旦Google Analytics跟踪器可用,父页面就会将Client ID发送回iframe。
iframe如何响应:
1)iframe页面在Google跟踪代码管理器加载后即开始发送childReady消息。
2)一旦父页面使用响应Client ID(或超时),子页面将停止发送消息。
3)子页面将Client ID写入dataLayer。
以上,我们知道了如何将Client ID传到iframe,但这还不够。
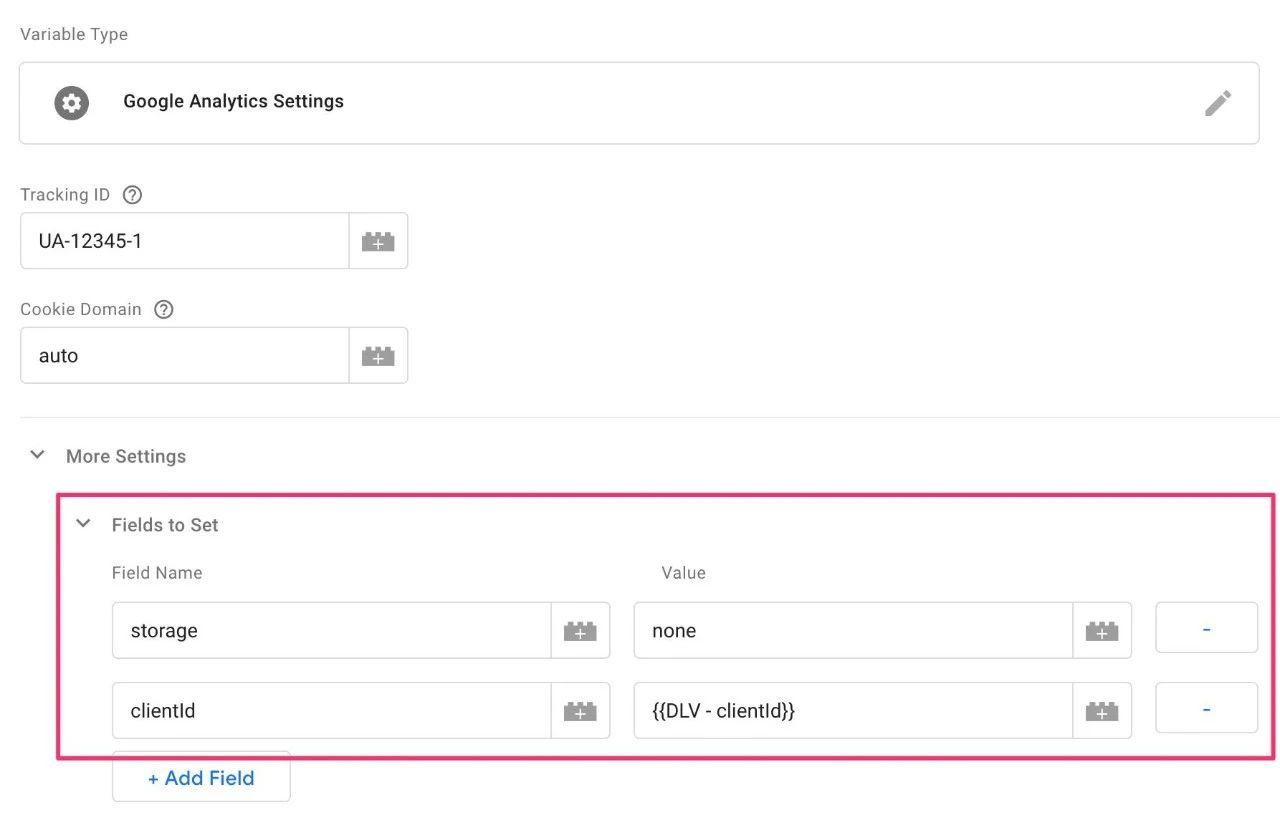
还需要设置两个字段最好在Google Analytics设置变量中设置:
1)storage设置为none避免跟踪器无法编写Client ID cookie时失败。
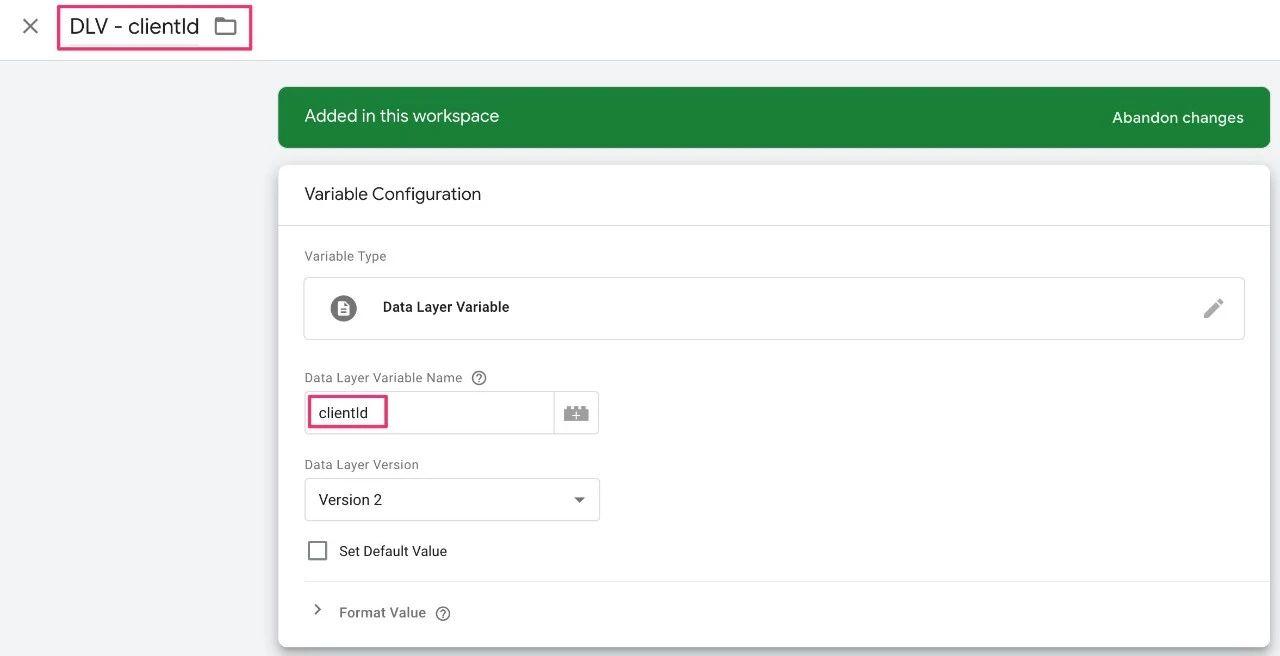
2)clientId设置为dataLayer的值。
这在后文会继续讲到。
三、解决方案2:将所有数据层信息从子级转发到父级
如果你不想在iframe内进行任何跟踪,则可以通过将所有dataLayer消息发送给父级进行处理,将跟踪委托给父级。
这意味着父页面将管理的tag包括自身的交互行为,以及iframe中发生的交互。

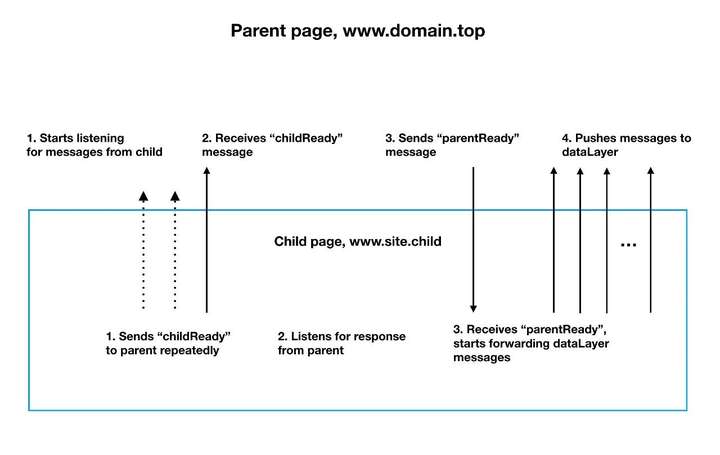
这个过程与第一种方法相仿。父页面工作机制:
1)加载Google跟踪代码管理器后,父页面便开始侦听<iframe>中的消息。
2)父页面收到childReady消息后,将以parentReady消息进行响应。
3)如果子框架以与dataLayer兼容的格式发送消息,则父页面将该消息推送到自己的dataLayer中。
对于iframe:
1)iframe页面在Google跟踪代码管理器加载后即开始发送childReady消息。
2)父页面以parentReady响应后,子框架会“劫持” dataLayer.push()方法,并将传递给它的所有消息发送到父页面。
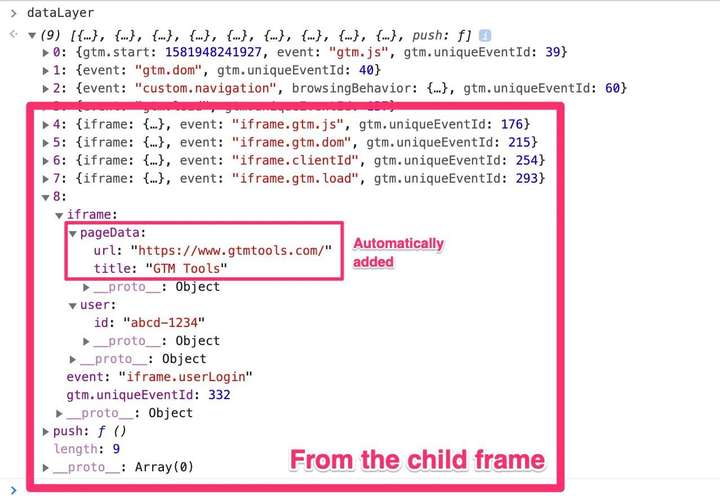
3)子框架中的消息被命名为命名空间,以使其与父级的dataLayer消息分开,并且它们包含有关iframe的一些元数据(主要是URL和标题)。

四、父页面设置
1.自定义HTML代码
在父页面上,也就是将Client ID发送到iframe并等待子级发送的消息页面,你需要创建一个自定义HTML代码,该代码会在“Page View”触发器上触发。
在这个HTML代码中需要指定trackingId和发送到哪一个iframe,添加消息侦听器,当iframe向父页面发送postMessage时,侦听器将激发并执行postCallback函数。postCallback函数实现与子页面的通信,这在本文第二、三节已有说明。
2.配置消息转发系统
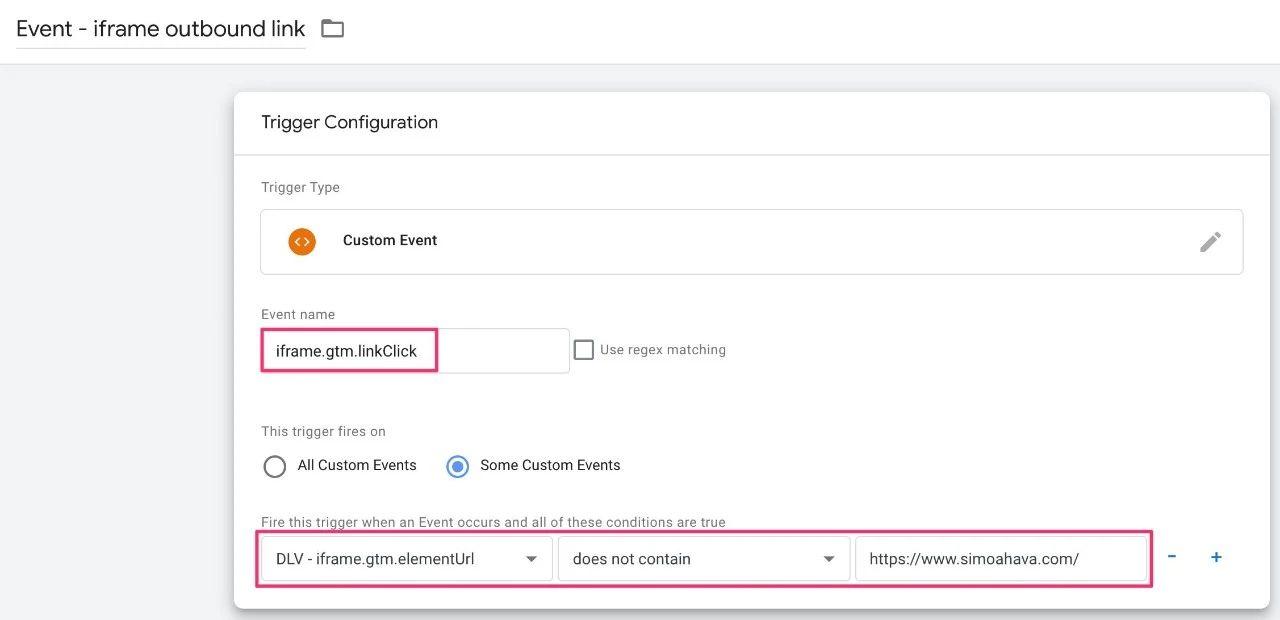
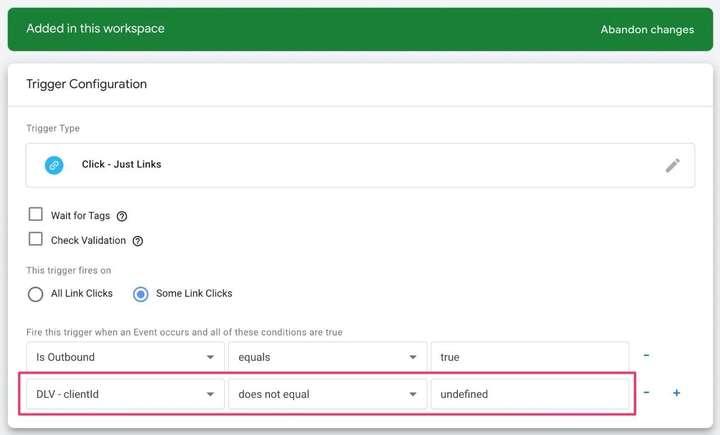
父页面侦听从嵌入式iframe转发的dataLayer消息。你可以创建对这些消息做出反应的标签,触发器和变量。因为从框架发送的所有事件都将附加到iframe中,将以iframe.Message的形式发送。因此,如果要在iframe中单击链接时触发代码,则触发器可能如下所示:

如果要更新父页面标签以使用iframe页面级数据,则需要为iframe.pageData.url(iframe页面的URL)和iframe.pageData.title创建数据层变量(页面标题)。
完成所有这些配置后,就可以配置iframe页面了!
五、嵌入式(子)页面设置
你需要在iframe页面的Google跟踪代码管理器容器中做三件事。
1)创建一个与父页面进行通信的自定义HTML标记。
2)更新所有Universal Analytics(以及在使用时的App+Web)标签的设置。
3)更新你的Universal Analytics代码的触发器,以使其在收到父级的Client ID之前不会触发。
1.自定义HTML代码
创建一个新的“自定义HTML”代码,并将其设置为在“All Pages”触发器上触发。如果iframe是单页应用程序,你仍应仅在“All Pages”触发器上触发“自定义HTML”代码,而不是在每次SPA页面更改时都触发。
此代码需包含内容:
1)指定是否需要将dataLayer消息转发到父级,转发的话需指定命名空间,同时需要设置父页的位置,也就是指定消息发送到哪一个页面。
2)实现子页面与父页面的通信机制(详见本文二、三节)。
2.Google Analytics 代码
如果确实要从iframe页内将数据收集到Google Analytics,则需要使用以下设置来配置所有Google Analytics代码:

由于iframe将不再使用cookies来保存Client ID,因此需要将storage字段值设置为none。iframe中使用消息侦听器推送到数据层的Client ID,需要更新client ID字段。此字段配置如下所示:

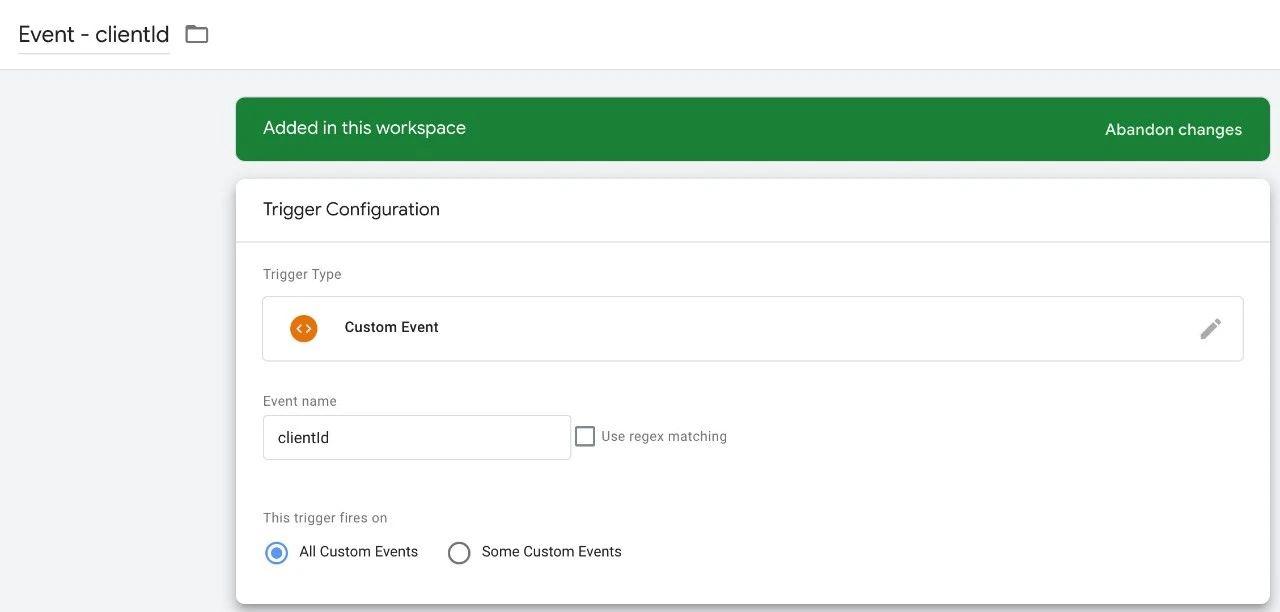
如果Client ID尚不可用,则不会触发任何代码。你可以在自定义事件触发器中使用clientId,以在将Client ID推送到dataLayer时触发你的代码。

你还可以将现有触发器更新为在clientId具有有效值之前不会触发。

多功能容器
如果你希望容器适应不同的用例,那么一个好办法是为在访问顶部框架中页面时,和访问在嵌入式页面时创建单独的标签集。通过一个自定义JavaScript变量区分是否访问iframe变量,在代码、触发器和变量中检查此值,以确认根据页面访问方式正确配置了跟踪。
原文链接:https://www.simoahava.com/analytics/cookieless-tracking-cross-site-iframes/