在触脉往期的公众号文章《掌握这两款工具,让代码实施和管理变简单》中,介绍了GTM和Adobe Launch这两款代码管理工具。本期文章将基于3种不用的场景要求,以监测点击事件为例,阐述通过GTM管理GA代码的3种具体方式。
场景一:使用数据层(datalayer)
场景描述
当企业的埋点仅由技术人员维护,且对长期管理代码的效率和便捷性要求较高时,使用数据层无疑是最好的选择。
虽然其前期在GTM里的配置工作相对较多,但一旦按规划配置完成后,后续的代码部署成本较低,因为后续涉及到GTM配置的工作较少,更多的工作量仅集中在页面的铺设数据层上。
实现步骤
该方式需要使用到GTM内置GA代码、自定义事件触发器、数据层变量。点击不同的按钮产生的不同行为信息,通过数据层进行传递。由于配置内置GA基础代码操作简单,且不涉及数据层变量,在此不多赘述。
以下将以配置GA event事件来演示如何使用数据层。
① 创建eventCategory、eventAction、eventLabel、eventValue这4个datalayer变量,用来衡量不同点击行为所传递的不同信息。

(创建datalayer变量)

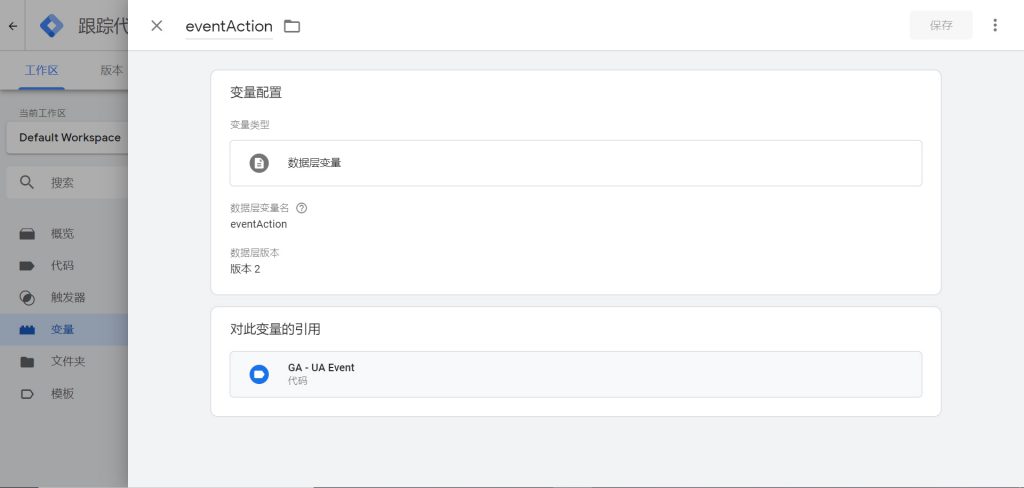
(eventAction变量配置示意,其他3个变量参照其配置即可)
② 创建自定义事件触发器,用来感知datalayer的push行为。

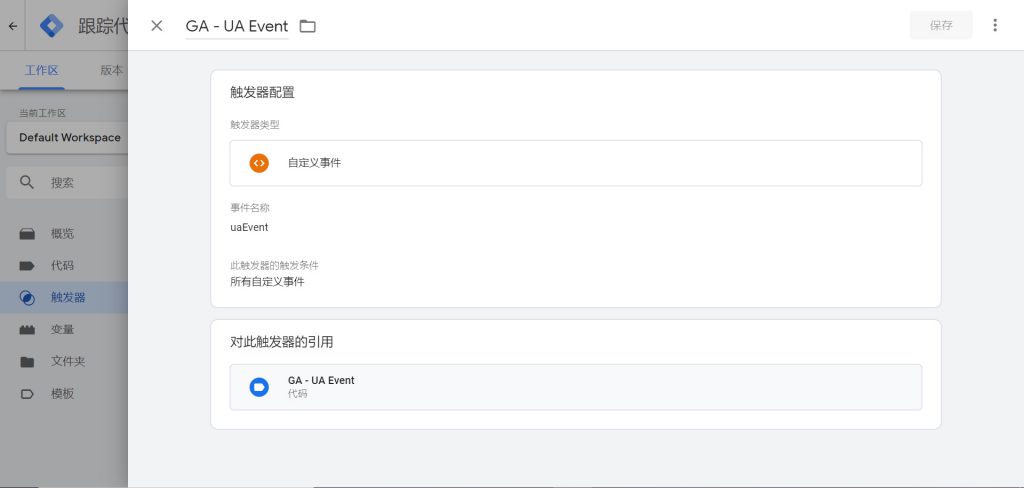
(自定义事件触发器配置示意)
③ 配置GTM内置GA代码,引用第①步、第②步创建好的4个变量和触发器。

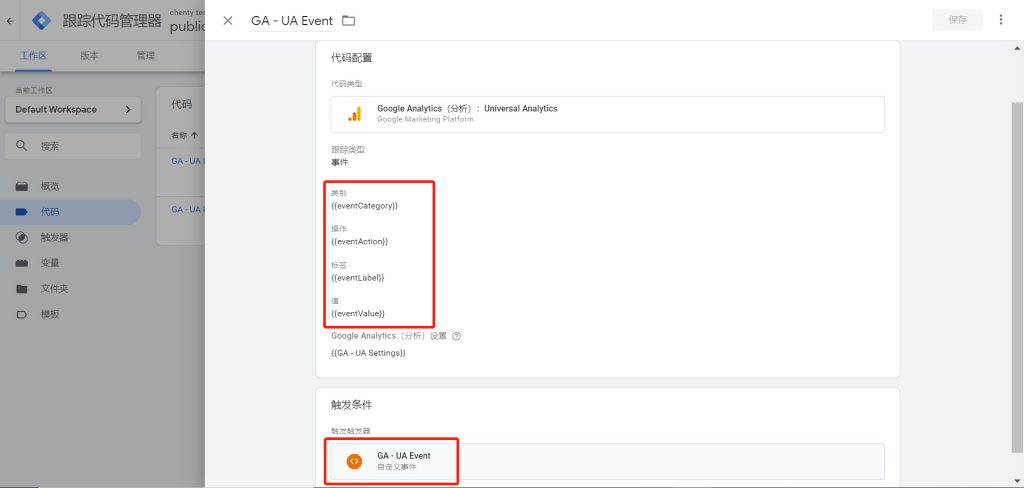
(内置GA代码配置示意)
④ 编写各个点击场景下的datalayer脚本,并在不同的点击场景下进行相应的push(js代码可在页面直接部署,亦可在GTM中通过自定义HTML标签部署)。

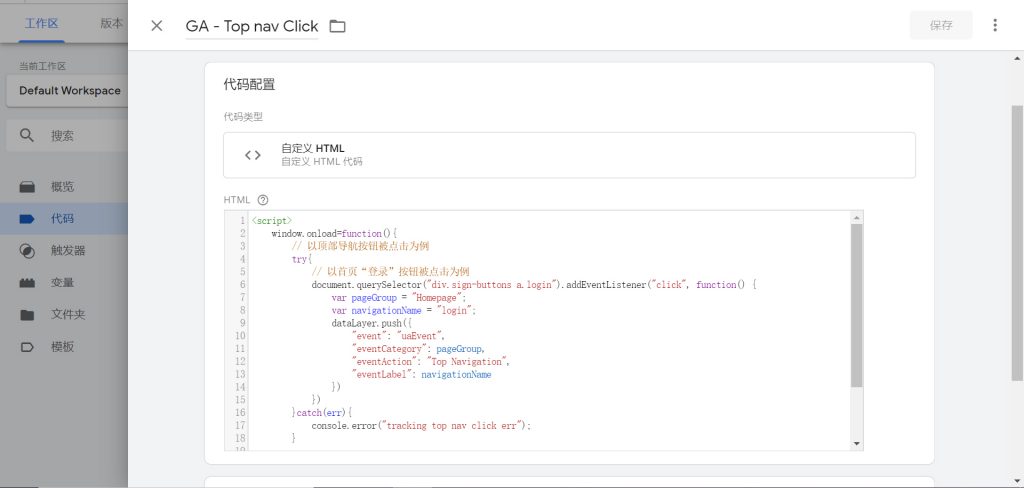
(在GTM中push datalayer示例)
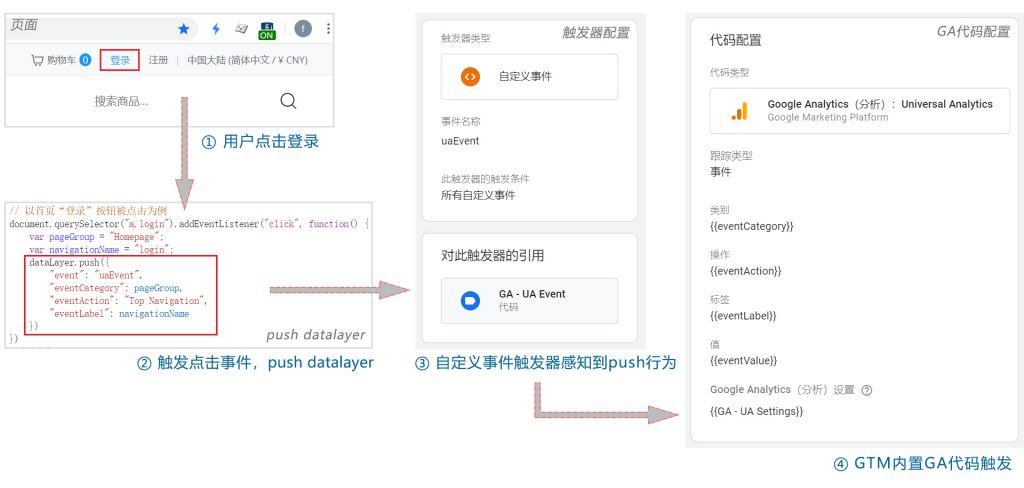
执行流程

(以点击登录按钮,示意监测执行流程)
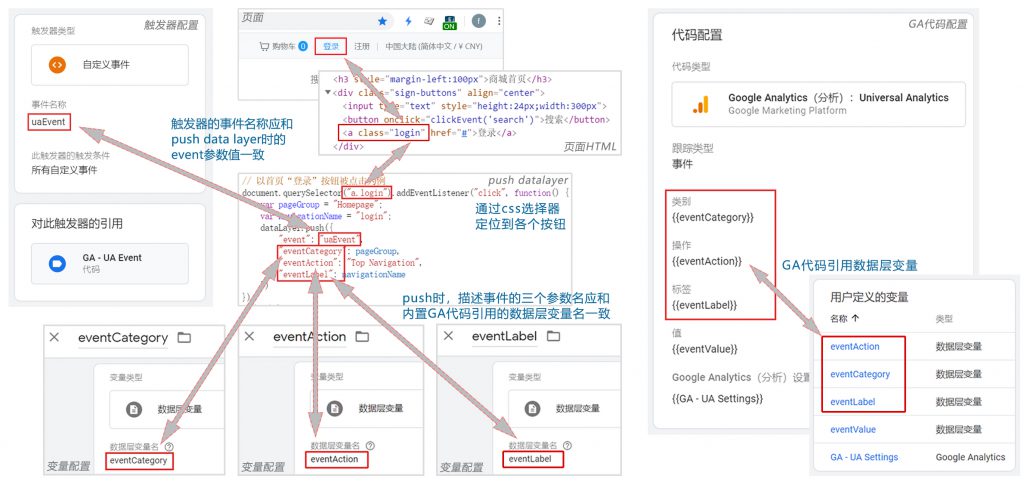
配置对应关系

(各配置项对应关系示意)
部署增强型电商
如果要部署增强型电商代码,则需要在上述基础上,调整以下两项内容:
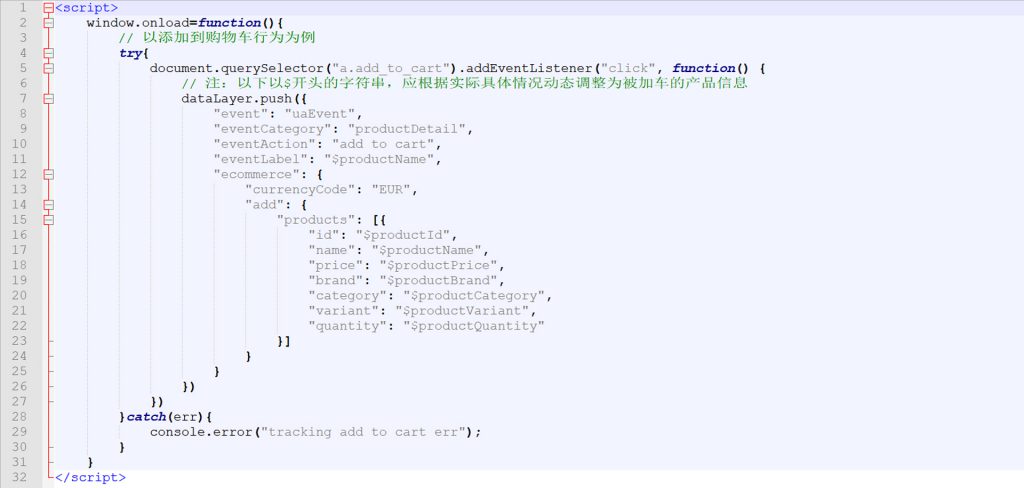
① push datalayer时需要按照GTM的规范,将电商信息添加到名为“ecommerce”的数据层对象中。
需要注意,衡量不同的电商行为,需要使用不同的产品操作参数(如:detail、click、add、checkout、purchase…)。下图以“添加到购物车”行为为例,所以产品操作参数为“add”。

(以添加到购物车行为为例,datalayer脚本示意)
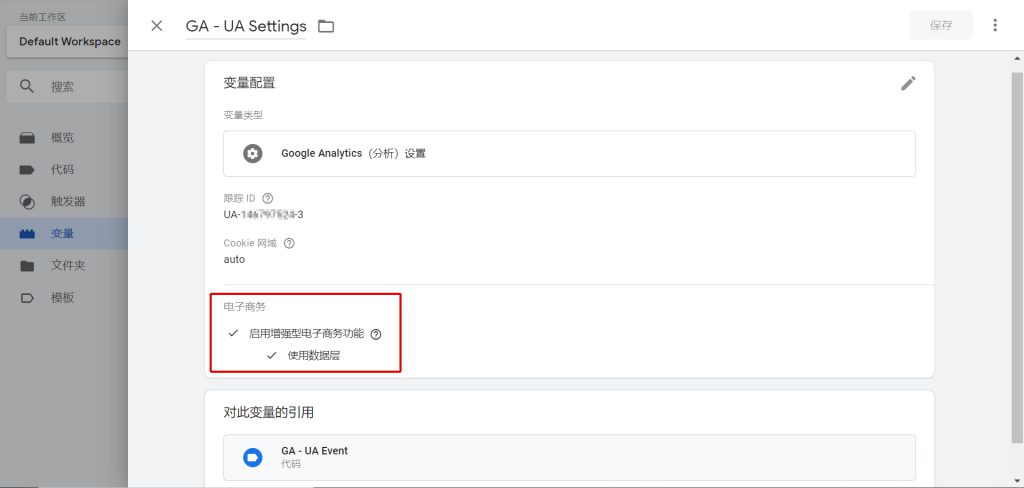
② 调整GA(分析)设置变量或GA代码,启用增强型电商功能,并使用数据层。

(添加增强型电商支持)
小结
其实,点击不同按钮所产生的不同行为信息在传递时,不仅可以写在datalayer里,也可以配置在GA代码中(这样处理就不需要数据层变量了)。
但笔者个人不建议这么处理,因为那意味着需要配置多个GA代码和触发器,以区分不同按钮的点击行为。这样,随着埋点量的增加,GTM里的代码和触发器数量也会成比例增加。长此以往,很容易出现容器里有几百条代码和触发器的情况,整个容器会显得比较“重”。除非所有代码和触发器在命名上,严格遵循规范或有良好的阅读性,否则,一旦出现埋点bug,非常不利于定位问题,排查难度较大。
另外,通过数据层传递变化信息的优势在于:多个按钮的监测可以共用一个GA代码和一个触发器。这样GTM容器显得简洁,排查埋点bug时也比较方便快捷,基本上只需要检查页面有没有push相应的datalayer即可定位问题。非常利于GTM的长期维护和管理。
场景二:纯GTM配置
场景描述
对于一些技术人员排期满、抽不出额外的埋点时间,而运营人员时间充裕的公司来说,纯GTM配置的埋点方式无疑是非常友好的,它可以让非技术人员直接参与到部码工作中,且能省去部门之间的沟通成本。
实现步骤
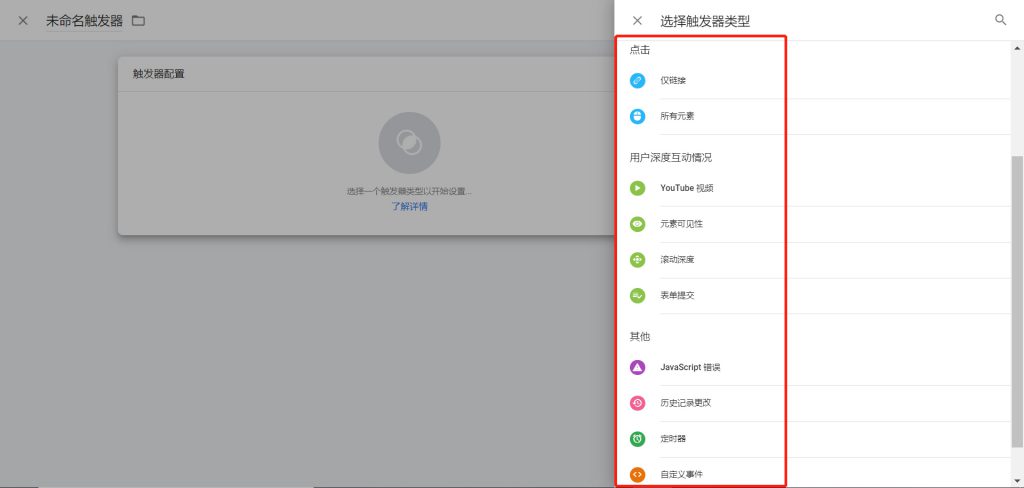
同样,配置内置GA基础代码的操作不多赘述。方式二依然以事件代码部署为例,演示如何仅通过GTM配置,不编码来实现埋点需求。由于GTM提供了丰富的内置触发器,所以完全可以依靠其提供的“点击”型触发器,实现点击行为监测。

(GTM中的内置触发器)
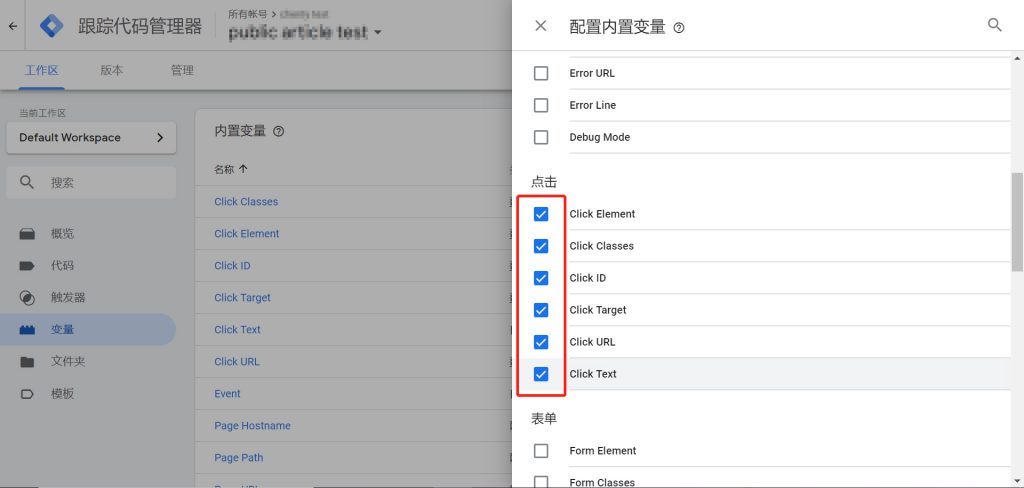
① 配置内置“点击”变量。点击变量默认是不引入到容器中的,所以需要先勾选上,以便后续创建触发器时引用。

(添加各个点击变量)
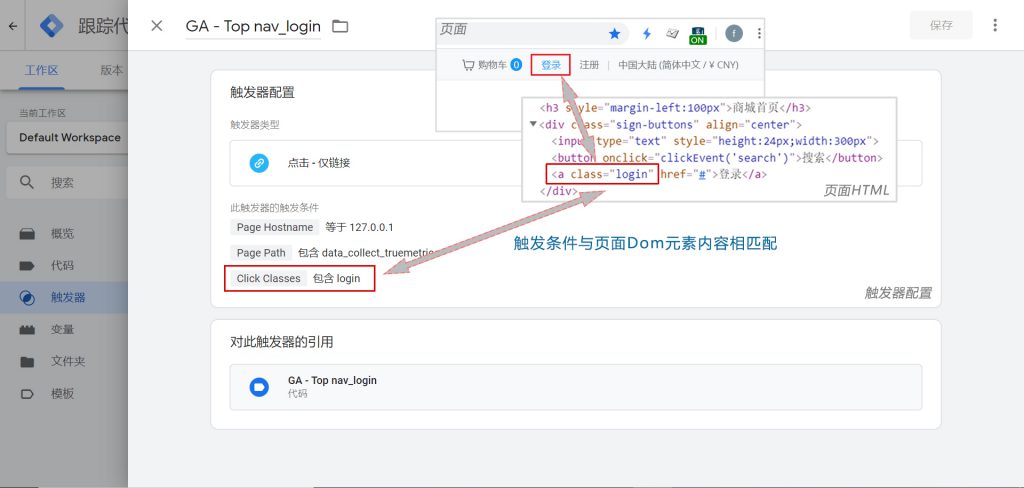
② 创建“点击”类型的触发器,根据具体监测按钮的Dom元素情况,进行相应配置。期间需要按照具体情况,引用第①步配置的点击型变量。

(以监测点击登录按钮为例,“点击”型触发器配置示意)
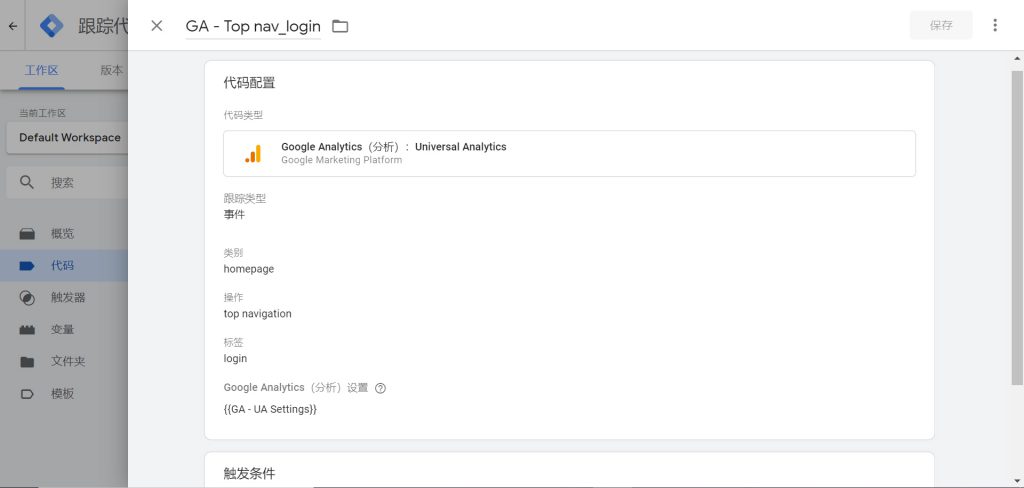
③ 创建GTM内置GA代码,填写事件传值,引用第②步创建的触发器。

(内置GA代码配置示意)
部署增强型电商
如果要部署增强型电商代码,则需要在上述基础上,调整以下两项内容:
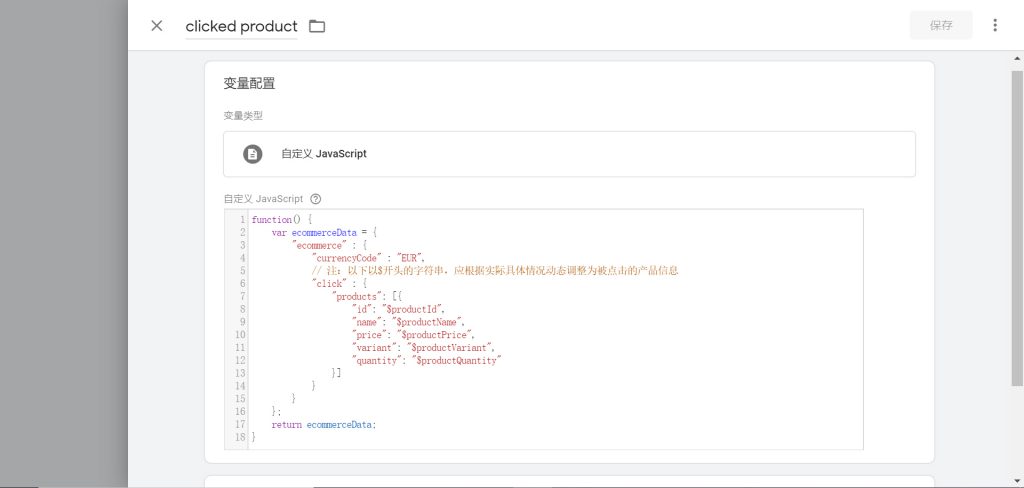
① 创建自定义JavaScript变量,并在其中编写需要传递的电商信息,以便后续在内置GA代码中引用。
按照GTM增强型电商部署规范,此变量必须返回一个包含电商信息的对象,类似于以下示例代码:

(以产品点击行为为例,变量配置示意)
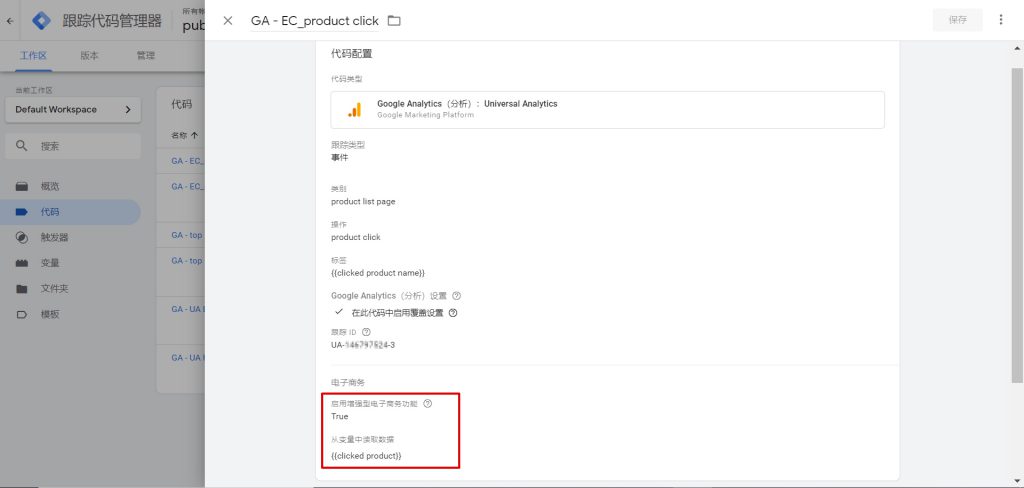
② 调整GA(分析)设置变量或GA代码,启用增强型电商功能,并从变量中读取数据。

(添加增强型电商支持)
小结
对于上述这种不复杂的埋点需求(除了部署增强型电商),仅通过GTM配置即可实现点击行为监测,但前提是部署人员需要掌握基本的HTML知识。
这种部署方式的优势在于:非技术人员经过简单的培训后,也可以参与到代码的维护工作中。
但对于传值要求比较苛刻(比如需要在事件代码中引用变量,动态获取事件传值)或必须使用增强型电商的场景,仍需要部署人员具备一定的编码能力。
另外,建议在每次代码部署工作中,代码和触发器的命名一定具有阅读性(最好早期制定良好的命名规范,比如:“GA-PC-Homepage-Top banner”这个命名表示,这是一条监测pc端首页顶部横幅点击量的GA代码),否则随着GTM容器体量的增大,将不利于代码的长期维护和bug排查。
场景三:JS编码+GTM配置
场景描述
当埋点的部署和维护工作均由技术人员执行,但执行团队对GTM了解不深(比如,刚接触GTM,对GTM中的数据层、各配置项不熟悉),且必须使用GTM(比如,建站与埋点分别由两个不同的团队执行,但埋点团队没有编辑页面的权限),部署需求紧急、任务量大时,在GTM中使用gtag.js或analytics.js部署GA是较为不错的选择(不使用GTM内置GA代码),因为这种方式的配置工作相对而言是最少的,它偏向于使用代码。
实现步骤
下文以监测某网站首页的点击行为为例,演示具体的部署流程。其他页面的代码部署均可参照首页的部署方式完成。
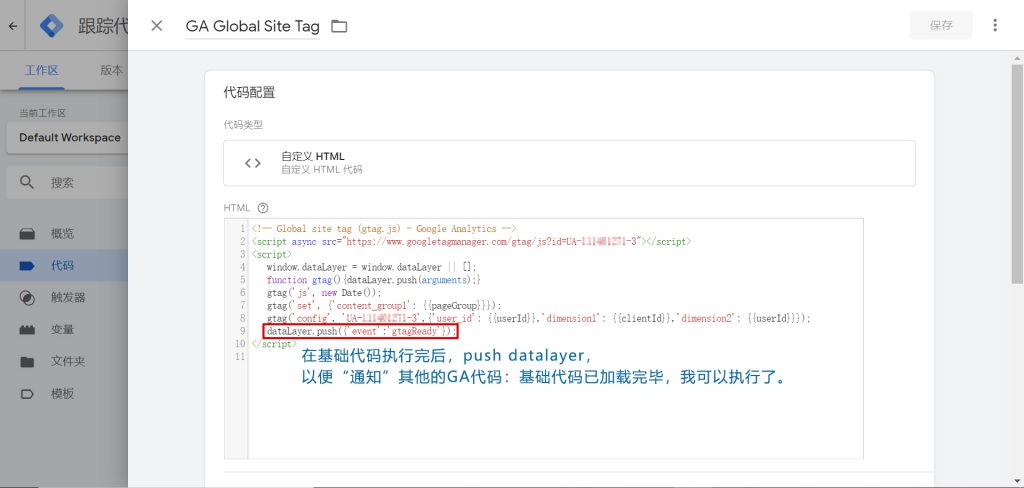
① 创建自定义HTML标签,填入GA基础代码。
需要注意,为了保证其他GA代码均在基础代码之后执行,需要在GA基础代码之后,push datalayer,以便通知其它GA代码:“你们可以执行了”。
触发器设置为:All Pages,这样就保证了所有部署GTM容器代码的页面在加载后,GA基础代码均能正常执行。

(自定义HTML标签配置示意)
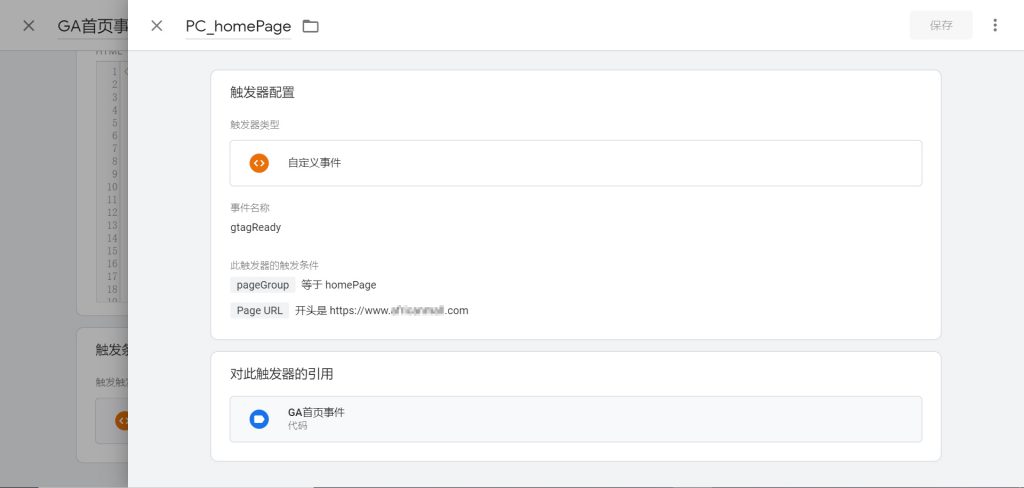
② 创建自定义事件触发器,监听第①步配置的GA基础代码是否执行完毕。

(自定义事件触发器配置示意)
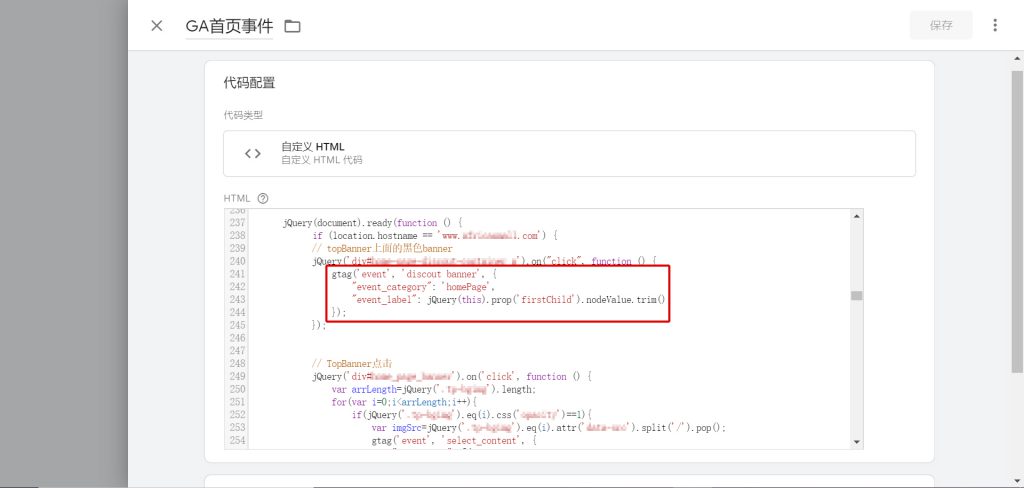
③ 创建自定义HTML标签,按照gtag.js或analytics.js的规范和实际需求,写入GA事件代码。引用第②步创建的触发器。

(自定义HTML标签配置示意)
部署增强型电商
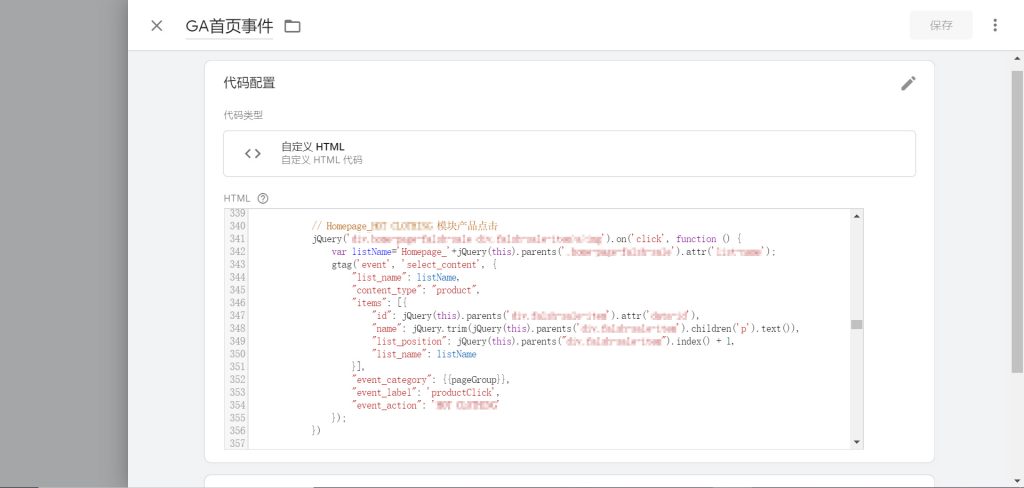
如要部署增强型电商代码,则需按照gtag.js或analytics.js的规范和实际需求,写入GA增强型电商事件代码。下图以产品点击行为为例,展示了gtag.js要求的编码规范。

(以产品点击行为为例,代码编写示例)
小结
其实,这种部署方式已经非常接近在页面直接部署,区别在于代码是写在GTM的自定义HTML标签里,而且需要为它们配置触发器。
另外,由于这种部署方式配置较少,编码较多,因此,需要专业的前端技术人员维护。这样在出现埋点bug时,比较容易定位问题。
以上就是基于三种不同的场景要求,分别展现的GTM部署GA的方式,可见GTM提供了非常灵活、可以适配多种不同场景和要求的部署方案,可根据自身实际情况,采用最合适的部署方式。
如此强大的多场景覆盖能力和人性化的设定,助力GTM成为了一款备受青睐的优秀工具。
