文丨张伟松 触脉咨询数据工程师
什么是热图?
热图是指用热谱图展示用户在网站上的行为。浏览量、点击量大的地方呈红色,浏览量、点击量少的地方呈无色、蓝色。
目前常见的热图种类有:点击热图、注意力热图、分析热图、对比热图、分享热图、浮层热图和历史热图七种。
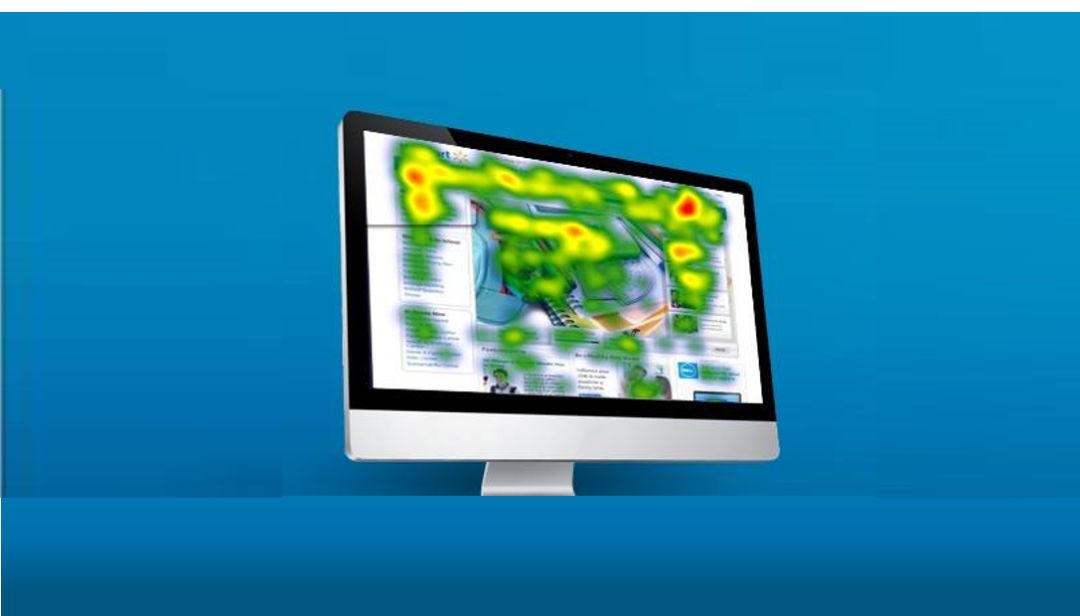
我们常用是点击热图和注意力热图。当然,光说无意,下面就是一个热图的示例:

可以看到,用户点击关注的位置,十分的分散,但是还是有一些明显突出的地方,比如banner前后切换的按钮,页面的导航栏,都呈现了十分明显的聚集状态。
是不是很直观?
相对于一份满是数字的报告,这样的形式是不是更加容易理解?
而且,一些报告所呈现不了的事情,通过热图我们也能够发现,比如在<关于我们>这块,这是一块不可点击区域,但是此时在热图却呈现了很明显的热度聚焦。

这是不是意味着用户对这部分内容很关注?我们是不是可以在下次网页设计的时候,在这部分增加一些可互动项?或者思考一下,用户到底关注这部分内容中的哪一块?
一般对于这种不可互动区域,我们很少会部署监测代码,但是通过热图的使用,却拓展了我们一般监测的边际,用一种更直观的方式,去发现一些我们之前难以发现的隐藏“热点”。
这种热图是如何呈现的呢?
简单来说,就是收集用户的互动行为坐标信息(相对于用户页面),然后再将这些聚集渲染在页面上,使之呈现出红色 <–> 蓝色的渐变。

是不是很简单、很好懂?
什么?!你说还要再详细一点?!
ok~ok~考虑到我们希望保存用户的热图点击数据,以便能够在日后随时查看,我们通常还需要服务器用于接收&存储&提供接口发送用户的点击数据。
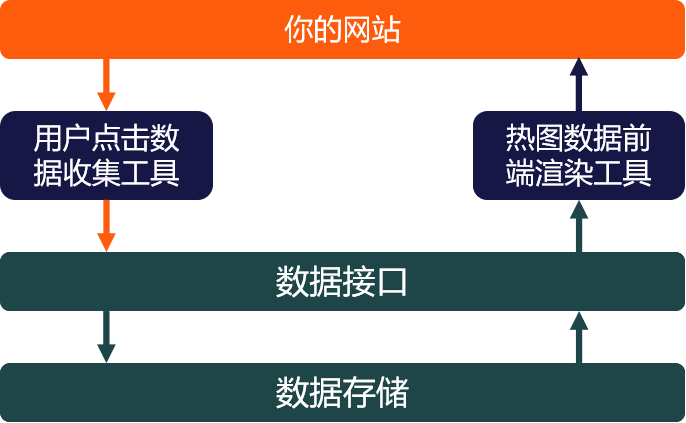
那我们细化一下:

首先你需要在你的网站上部署一个用户点击数据收集工具,然后当用户发生点击行为的时候,把携带有用户点击行为的数据通过数据接口发送到服务器,然后当用户需要查看热图时,再通过数据接口把热图数据发送给热图数据前端渲染工具。
但是技术经验丰富的朋友肯定会意识到以下这些问题:
– 前端应该收集那些用户数据?
– 这么大的请求量,服务器能够承受住吗?
– 这么大的数据量,而且每日都在暴增,数据该以什么方式存储?
– 热图数据该如何渲染?
…
这还只是历史热图数据查看,如果我需要静态的数据呢?如果还需要对这些用户的热图数据根据用户属性进行细分呢?如果我们还想快速地配置用户权限,让特定的用户在外网环境查看,而没有过高的风险呢?——这些问题虽然不是难到无法解决,但是解决起来也很麻烦,那有没有更简单的方案?
——有的,不过可能需要花钱。
额~~~~——那有没有不需要花钱的?
——也有,那就是👇
使用 Google Analytics API 接口进行构建
Google Analytics 大家肯定都听说过,就不用介绍了,如何向GA发数,大家想必也都十分熟悉,我们今天主要谈谈GA的API,这里主要涉及三种 API:
- Core Reporting API —— 查询维度和指标数据(同时我们可以自由地选择日期范围、细分、过滤器)
- Real Time Reporting API —— 实时报告在您的媒体资源上发生的活动。
- Management API —— 查看和管理账号、媒体资源、数据视图等。
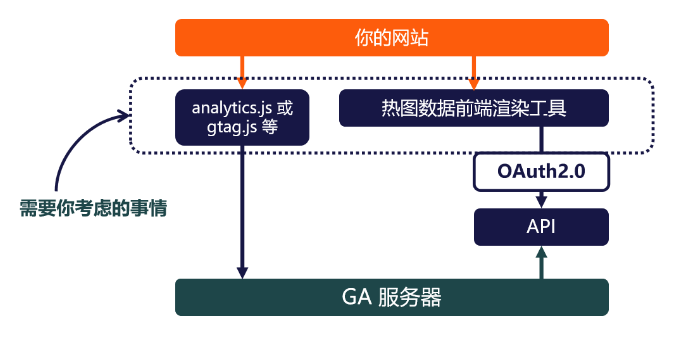
那我们修改一下上面的架构图。

如图所示,一旦你将使用GA API 来进行热图工具的构建,那么设置到后台服务器端的内容,你将可以完全避免,而将所有注意力,聚焦在前端方面。
其他的,无论是数据接收、存储、还是接口的设计,都不需要你去考虑。
甚至数据的安全性,也可以在 OAuth2.0 的帮助下得到保障。
你的实际工作会回归我们一开始说的状态。

那么问题来了,我该如何接入 GA API,并使用 GA API 来构建我的热图工具呢?
非常简单!你仅需要完成以下操作即可:
1. 在 Google API 控制台中创建项目,启用 API 并且创建凭据。其中创建凭据中,要注意选择 OAuth客户ID,应用类型选择网络应用。同时将 “已获授权的 JavaScript 来源”设置为你需要部署热图工具的网站的域名。
2.在你的页面中,请求 https://apis.google.com/js/client.js? 这个 js 文件将用于提供请求GA API的一些方法。
3. 构造请求,以获得你需要进行渲染的数据。
4. 在 API 的响应中获取数据并解析应用。是的,就是这么简单。
针对上面给出的三个API
– Core Reporting API & Real Time Reporting API 都是用于获取数据的,不过后者是实时数据,请求的结构除了部分字段不同,其他基本一致。
– Management API 主要是用于获取账号、视图数据的,其实在这里起到的作用,主要是便于我们找到我们发送数据的媒体资源、视图ID——这也是我们取数时需要在请求中传入的参数。
结语
拿到数据后,就是渲染热图了,渲染热图我们即可以引用开源的热图工具,也可以通过 canvas 自行进行编写,都很简单,这里就不做赘述了。